・0 pv・17 min read
MacBook Pro 自分的ベスト環境構築(拡張機能・アプリ・ツール・etc...)
はじめに
環境構築で行ったことをメモしていきます。
自分用メモではありますが、ご参考にしていただければ幸いです。
また、「こういう便利なアプリあるよ」
といったことも是非教えてください!
設定編
MacBook 自体の設定です。
キーボード
ショートカット
- 入力ソース >
前の入力ソースを選択をオフに - Spotlight >
Spotlight検索を表示をオフに- raycast を使うので
- Spotlight >
Finderの検索ウインドウを表示をオフに- BetterTouchTool の設定との干渉を防ぐために
- Mission Control
- デスクトップ*へ切り替えを全て ON に
- デスクトップを 10 個作ってからする
- デスクトップ*へ切り替えを全て ON に
入力ソース
- ¥ で\入力
- 数字を全角入力のチェックを外す
トラックパッド
- タップでクリックをオン
- 軌跡の速さを MAX に
- フルスクリーンアプリケーション間をスワイプ
- 4 本指に
- BTT(BetterTouchTool)のジェスチャーと干渉するのを防ぐため
- Mission Control
- 4 本指に
- BTT(BetterTouchTool)のジェスチャーと干渉するのを防ぐため
ディスプレイ
- スペースを拡大
Mission Control
最新の使用状況に基づいて操作スペースを自動的に並べ替えるを Off に
日付と時刻
- 日付のオプション
- 日付を表示を ON に
アプリ編
Chrome
raycast
- ホットキーを
Ctrl + Spaceに変更
BetterTouchTool
- ジェスチャー登録アプリ
- トラックパッドやキーボード、更には Touch Bar まで様々な入力にショートカットを登録できます。
- iPhone を脱獄していた人ならわかるかと思いますが、Activator のようなものです.
- これは Macbook を使うなら必須!!というくらいにはオススメです。
MarkText
- MarkDown 編集アプリ
- 以前は Typora を(その前は MacDown を)使っていましたが、Typora 有料化に伴い、こちらを使うようになりました
- ターミナルからファイルを指定して開けるようにする
echo '\n\n# marktextをCLIから開けるように\nalias marktext="/Applications/MarkText.app/Contents/MacOS/MarkText"' >> ~/.zshrc- 参考: https://github.com/marktext/marktext/blob/develop/docs/CLI.md
Typora
echo '
# Typora を CLI から起動できるように
alias typora="open -a typora"' >> ~/.zshrcFork
- 🚨 husky などで、commit などをフックする場合、コマンドラインから立ち上げる必要あり
Aerial
- スクリーンセーバー
Karabiner-Elements
- US キーボードで、⌘ を押すことで日本語/英語を切り替える
VSCode
- 起動後、⌘ + Shift + P のコマンドパレットで、
Shell Command: install 'code' command in PATHを実行 - ターミナルから VSCode を起動できる
Notion
- 高機能ノートアプリ
VLC
- 動画再生ソフト
Sequel Ace
- DB の GUI ソフト
- Sequel Pro の後継
Sequel Ace is the "sequel" to longtime macOS tool Sequel Pro.- って一文が洒落が効いてて好き
fig
- https://fig.io/
- ターミナルを強くしてくれる
iTerm
フルスクリーンの表示方法の変更
iTerm > preferences > General > Window
「Native full screen windows」のチェックをはずす
ウィンドウの透過
iTerm > preferences > Profile > window
Window Appearance > transparencty を右にずらす
最前面表示
iTerm -> preferences -> Profile -> window
Setting for New Windows -> Style -> Fullscreen
Setting for New Windows -> Space -> All Spaces
Setting for New Windows -> Space -> Current Space (2021/05/16 デスクトップ毎に表示するターミナルを変えることにした)
タブを常に表示
iTerm -> View -> Show Tabs in Fullscreen をチェック
ホットキー設定
iTerm -> preferences -> Keys
「Show/hide iTerm2 with a system-wide hotkey」のチェックを入れる。
ホットキーは「command +スペース」にしました
理由は、コピーして貼り付け等がしやすいからです。
Dracula テーマ
iTerm -> preferences -> Profile -> colors から import
新規ウィンドウでのディレクトリ
iTerm -> preferences -> Profiles -> General -> Working Directory
Home directory -> Reuse previous session's directoryタブに現在のディレクトリ名を表示させる
# cd した時のhook
# iTerm のタブ名をpathに変更
echo -ne "\033]0;$(pwd | rev | awk -F \/ '{print "/"$1"/"$2}'| rev)\007"
function chpwd() { echo -ne "\033]0;$(pwd | rev | awk -F \/ '{print "/"$1"/"$2}'| rev)\007"}を
~/.zshrcに追記参考:
sudo での Toudh ID の使用
参考:
iterm touch id などと検索すると、
Allow session to survice logging out and back in. を Noにする
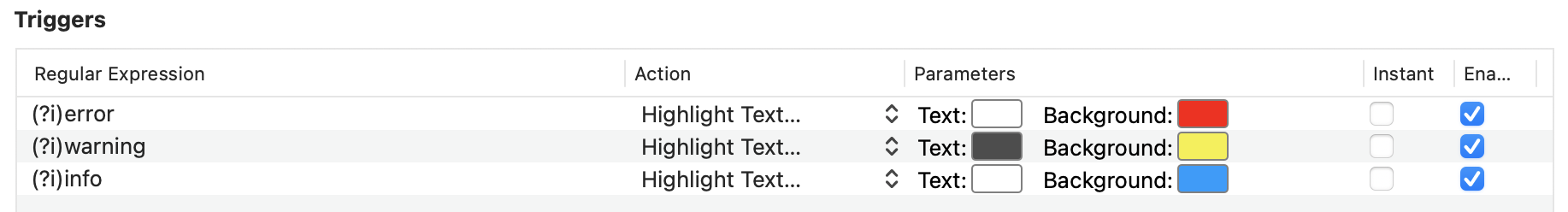
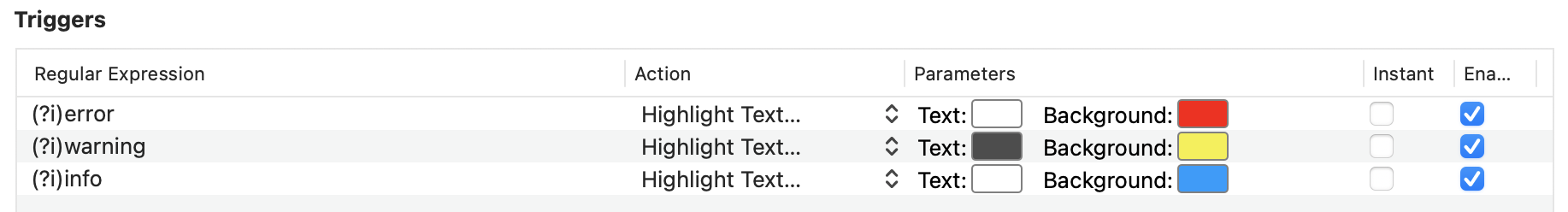
と書かれている記事が複数出てきますが、設定しなくても出来ました。(2021/07/07 時点)error 等の色付け
参考:
Preferences > Profiles > Advanced > Triggers で以下のような設定をしています


コマンド編
prezto
- 分量が多かったので分離しました。
homebrew
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"- Next Steps が出てくるので、従う
SSH キー生成
ssh-keygen
GitHub 登録
pbcopy < ~/.ssh/id_rsa.pub
~/.ssh/config へ追記Host github.com
IdentityFile ~/.ssh/id_rsa
User git
確認
ssh -T github.com
anyenv
- 各言語の
*envを入れる用のもの brew install anyenvanyenv init # 表示される指示に従う- anyenv-updateも入れる
- anyenv で入れた *env をアップデートするプラグイン
fzf
- ターミナルのコマンド履歴をいい感じにできる
brew install fzf$(brew --prefix)/opt/fzf/install
bat
- cat の強化版的な
- インストール
brew install bat
- テーマを
Draculaにmkdir ~/.config/batecho '# Set the theme to "Dracula"\n--theme="Dracula"' > ~/.config/bat/config
doctoc
- markdown に目次を追加してくれる
ghq
- git のプロジェクトを管理がいい感じにできる
- インストール
brew install ghq
- コマンド設定
# ghq, fzfのコマンド
function ghq-fzf() {
local src=$(ghq list -p | fzf --preview "ls -laTp {} | tail -n+4 | awk '{print \$9\"/\"\$6\"/\"\$7 \" \" \$10}'")
if [ -n "$src" ]; then
BUFFER="cd $src"
zle accept-line
fi
zle -R -c
}
zle -N ghq-fzf
bindkey '^]' ghq-fzf-
- 上記を
~/.zshrcに追記 Ctrl+]を押すと、プロジェクト選択画面が開く- 参考
- 上記を
tree
たまに使いたくなる
brew install tree個別開発環境編
python
anyenv install pyenvシェルを再起動すると
WARNING: `pyenv init -` no longer sets PATH.
Run `pyenv init` to see the necessary changes to make to your configuration.
と出る
pyenv initの実行結果、https://zenn.dev/antyuntyun/articles/pyenv_warning_resolve を参考に、# pyenvの設定
# https://zenn.dev/antyuntyun/articles/pyenv_warning_resolve
export PYENV_ROOT="$HOME/.anyenv/envs/pyenv"
export PATH="$PYENV_ROOT/bin:$PATH"
eval "$(pyenv init --path)"
if command -v pyenv 1>/dev/null 2>&1; then
eval "$(pyenv init -)"
fiを
~/.zprofileに追加するpoetry
プロジェクトでのパッケージ等の管理をするもの
curl -sSL https://raw.githubusercontent.com/python-poetry/poetry/master/get-poetry.py | python
# シェル再読み込み
exec $SHELL -l
# 仮想環境をプロジェクトフォルダに作成するように変更
poetry config virtualenvs.in-project trueVSCode 拡張機能(随時更新)
言語で拡張機能を調べたら一番上に出てくるようなものは省きます。
Auto CLose Tag
- html 等のタグを自動で閉じてくれる
- 結構暴発するので、微妙に感じるとこもある
Auto Rename Tag
- タグを rename 際、自動で対応するタグも rename してくれる
- 上と同じで結構暴発する
change-case
- snake-case、camelCase などを書き換えてくれる
- たまーに使う
Code Spell Checker
- スペルチェックしてくれる
- 短縮語は基本使わないようにしているが、使うときはスペルチェックがクリアであれば使う
Draula Official
- Dracula のテーマ
Error Lens
- VSCode で表示されているエラー等をホバーしなくても常時表示してくれる
ES7 React/Redux/GraphQL/React-Native snippets
- React 等のスニペット
ESLint
Git History
GitHub Copilot
GitHub Pull Requests and Issues
- VSCode 上でプルリク見たり色々できる
GitLens
- 昔のコードと比較したりできる
indent-rainbow
- インデントを色付けて見やすくしてくれる
IntelliCode
Local History
- ファイルのバックアップを取ってくれる
- 「いらんなぁと思って消したコードやっぱいるわ。でも commit には残ってない。。」みたいな時にたまに使う
Material Icon Theme
Peacock
- ワークスペース毎に色を設定できるので、複数のプロジェクトに携わる場合は便利そうです
Prettier - Code formatter
Rainbow CSV
- csv を色付けて見やすくしてくれる
Sort JSON objects
Todo Tree
- TODO コメントなどを一覧で見れるようにしてくれる
Version Lens
- package.json 等で、最新のバージョンは何かとか表示してくれたりする
Material Icon Theme
- ファイルやフォルダにアイコンをつけてくれる
Peacock
- ワークスペース毎に色を設定できるので、複数のプロジェクトに携わる場合は便利そうです
Japanese Word Handler
- 日本語で単語移動できるようにする
Chrome 拡張機能(随時更新)
Better Pull Request for GitHub
https://chrome.google.com/webstore/detail/better-pull-request-for-g/nfhdjopbhlggibjlimhdbogflgmbiahc
プルリクでファイルツリーを出してくれる
File Icons for GitHub and GitLab
https://chrome.google.com/webstore/detail/file-icons-for-github-and/ficfmibkjjnpogdcfhfokmihanoldbfe
GitHub でファイルにアイコンをつけてくれる
Hide Files on GitHub
GitHub で設定ファイル等を折り畳んで表示してくれる
ImgConverter
GitHub に画像を貼り付けるとただのリンクになりますが、それを img タグに書き換えてくれる
JSON Viewer
json をいい感じに表示してくれる
LTTM
GitHub に遊び心を導入してくれる
Notifier for GitHub
GitHub の notification を通知してくれる
Octotree - GitHub code tree
GitHub でファイルをいい感じに表示してくれる
React Developer Tools
React の開発を補助してくれる
Text Blaze
テンプレートを作成して簡単に挿入できるようにしてくれる
クリップボードの値を使用したりも出来、便利
Toggl Track: Productivity & Time Tracker
Toggl での記録を楽にしてくれる
Video Speed Controller
等速の動画は見れない体になりました。
Vue.js devtools
Vue の dev tool
2021/07/03 時点では beta でないと Vue3 が対応していない
Bitwarden - 無料パスワードマネージャー
LastPass が無料では複数デバイスで使えなくなったので、Bitwarden を使用するようになりました。
Workona Tab Manager
Chrome のタブをグループ化して、表示を簡単に切り替えることができます。
- A のリポジトリのグループ、B のリポジトリのグループ、のようにグループ分け
- Chrome は常に外部モニタに表示
- Macbook 本体の画面では、仮想デスクトップ毎に各リポジトリの VSCode、ターミナルを表示
という風にして、作業リポジトリを変える場合は、Chrome は workona で表示内容を切り替え、VSCode 等の開発環境は Mac の仮想デスクトップで切り替える、という運用にしています。
拡張機能マネージャー
https://chrome.google.com/webstore/detail/extension-manager/gjldcdngmdknpinoemndlidpcabkggco/related
拡張機能の管理をしてくれます。一括で切り替えられるので便利です。
Web Server for Chrome
ローカルのフォルダをサーバー経由っぽくできます
Copy Title and Url as Markdown Style
https://chrome.google.com/webstore/detail/copy-title-and-url-as-mar/fpmbiocnfbjpajgeaicmnjnnokmkehil
タイトルと URL を markdown 形式でコピーしてくれます
Adblock Plus - free ad blocker
https://chrome.google.com/webstore/detail/adblock-plus-free-ad-bloc/cfhdojbkjhnklbpkdaibdccddilifddb
広告ブロック
URL を日本語のままコピー
日本語のままコピーできます


